Here at the 405th, our purpose is Halo Costuming.
It is important to note that making armor and wearing it are not the only things that tie into costuming. There are more elements to it, but they are elements some choose to enjoy doing while others are fine without it. These extra elements involve what is behind the mask and the armor you might be wearing.
When it comes to costuming, one of the funnest things to do is to really get yourself into character. The more and more you put into your character, the funner things can become.
It is for that reason that I worked hard on giving my spartan a background story and a biography.
It is for that reason that I re-established the 405th Service Numbers thread.
It is for that reason that I am attempting to get our Service Numbers made officially recognized within the forum once you've reached infantryman status.
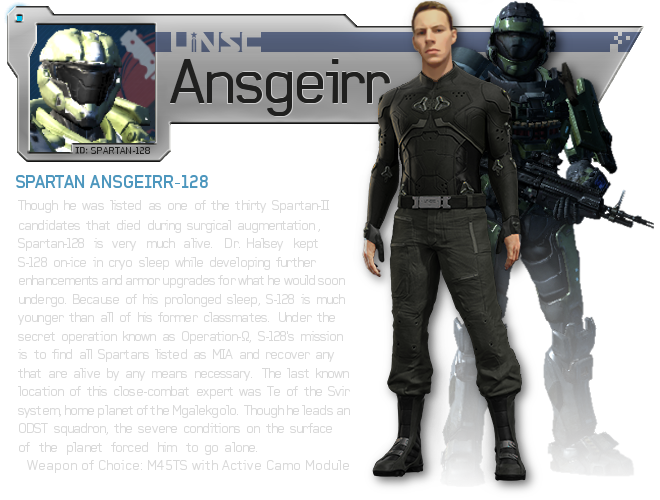
...and lastly, it is for that reason that I enjoy coming up with things like this:

If the transparent copy is hard to read, please feel free to click and expand the image with the black background! ↓ ↓ ↓

Bungie released official UNSC Bio Cards for each of the spartans on Fireteam Majestic as well as one for Dr. Halsey.
I thought, what better way to make myself feel as though I'm a part of the official universe than to make a UNSC Bio Card for myself?
Now, not only does my character have a deep background, but it also feels official to me, regardless of whether or not it really is official.
Not only am I excited to share this with you all, but I also hope to inspire others to make similar pieces of work, as such, I wanted to share a tutorial with you.
What you'll need:
• Image Template (see attached)
• Baksheesh Fonts (see attached)
• GIMP Free Image Editing Software
• Image of your Halo Reach or Halo 4 Player Model (Full Body) - This can be downloaded from your Waypoint Service Record or your Bungie.net Service Record
• Image to be used as your Thumbnail Icon (preferably an in-game screenshot of yourself with some awesome action in the background!)
• Photo(s) of your head
• This tutorial
First you will need to download and install the necessary files and GIMP.
To install the Baksheesh fonts, Unzip the folder, and drag each of the Font Files inside the folder (don't drag the folder itself) into: C:\Windows\Fonts.
The Template file is a GIMP File which includes the Titleblock, the Text Zones and formatting (it is easy to mess the formatting up, but I am going to list all the setting you need to apply to the text, so no worries there), and it also includes all of the Official Bungie Images to use for reference purposes.
The template also includes layers for each of the members of Fireteam Majestic who have been stripped down and prepared for you to use. Some of the edges are a bit rough, but I used Layer Masks to remove the background, so if you feel inclined to clean them up, I have left you the means to do so.
You might choose to go in and edit the Titleblock to remove the extra spacing that comes down if your name does not include hanging-down letters (g, p, y, j).
For this, all you need to do is copy the bottom edge of Grant or DeMarco's Titleblock, overlap it onto the current titleblock, and then trim the excess that sticks out.
The official versions for Fireteam Majestic have transparent backgrounds. If you want that "Official" look, then stay with the transparent background.
It is however nice to create a copy/2nd image that has a solid background behind it like I have shown in black above.
I have included both a black and white backgrounds in the template for your use. They are also great for making sure that the Window/Canvas/Image Size does not get stretched, as they serve as a point of reference to where the borders SHOULD be.
Tips and Techniques:
• Hold [Shift] to Draw/Erase in Straight Lines.
• In the Layer Tree, the layers at the top are what sits on the top of the other layers, while the lower layers are the background layers.
• The "Active Layer", is the one you have highlighted within the Layer Tree. You can only edit the Active Layer, so make sure you select the right layer when you are making modifications.
• Some images when you try to erase the background will only turn white. This means they lack the ability to have a transparent background. To fix this, Right-Click on the Layer in the Layer Tree and select Add Alpha Channel.
• You can change the opacity/transparency of any given layer at any given time without making it permanent. To do this, make sure the Layer you want to change the transparency of is selected in the Layer Tree. Then, there is a bar at the top of the Layer Tree that you can drag (or enter a particular value into) which will change the transparency of the layer.
• If you are unsure about what you are going to do, create a Duplicate of the layer you are about to edit. If you hate what you've done, you can delete that layer and revert back to the original.
- - • [Right Click] on a Layer and select Duplicate
- - • TIP: In case you are working with transparent objects, hide the original layer, otherwise the layers together will give a not-as-transparent effect.
• Layer Masks allow you to go back in and edit what you could not normally when using the Eraser tool. It with the paint brush set to White (Add) or Black (Remove)
- - • To create a Layer Mask on a Layer, [Right Click] the layer and select Add Layer Mask from the context menu. In the pop-up, select the default option "White (Full Opacity)"
- - • TIP: For better erasing, set Brush Hardness to 100% when using the Brush with Layer Masks.
Modifying Colors/The image of your Face:
• Saturation - essentially removes color when you decrease it while increasing it adds color.
- - • Colors → Hue-Saturation... → Saturation
• Brightness - changes the tint/shade of the image, attempting to turn everything either darker or brighter.
- - • Colors → Brightness-Contrast... → Brightness
• Contrast - takes the levels of brightness and darkness and tries to divide them and separate them more.
- - • Colors → Brightness-Contrast... → Contrast
• Selective Gaussian Blur - blurs neighboring pixels, but only in low-contrast areas. What this means, is that it can make you look more cartoon-y (or CGI in appearance) by making your primary features "pop" more.
- - • Filters → Blur → Selective Gaussian Blur...
Taking Pictures:
• When you are taking pictures of your head, it is better to do so at a location that has good lighting in front of you as well as good lighting behind you.
• It is also nice to have something in the background that contrasts you well. (Have brown hair? Don't take a photo in front of a brown wall.)
• Taking pictures with a high resolution is also nice, because it will allow you to change the details and colors better without actually losing detail before you scale the image down.
• There are several spartan models to choose from, pick the stance you want to go with the most, and when you take your picture, try to emulate the position of their head and the shadows that get cast on their head.
• If you are using your phone to take pictures and hate how there are turning out even though they look awesome in your camera app, then take a screenshot rather than taking a picture!!! The resolution wont be as good, but the important thing is that you are happy with the image.
• Give yourself the chance to play with and test things out. Experiment. Only after trying to play with the options should you go to google to ask questions. I don't mind helping, but I would like you all to learn some things on your own.
The Titleblock, the Text, and the Thumbnail Image
The Titleblock is already set up for you to use. Editing out the text in the Titleblock and trying to get it to look good was probably the hardest part other than trying to get your head to look like you could be in a videogame. Since I've already done this for you, you can freely proceed to getting straight into this.
Thumbnail/Avatar Image
First, you need to find a Thumbnail/Avatar image you want to use. It would be best if it is around 140px or so. The Thumbnail window is about 125x125px, so you want to make sure you have an image large enough that hopefully you wont need to scale it up.
When you add the Thumbnail (which you can do by just dragging and dropping it into the window), make sure you place it under the Titleblock's Layer in the Layer Tree. This will make it easier to work with. Instead of having to trim the Thumbnail to the shape of the window, you can use the window as a frame instead.
I currently have a layer I added as a placeholder of where you should add your Thumbnail. Once you get yours added, feel free to delete it.
When you have finished adding your Thumbnail image, proceed to going in and using the Text Editor (the big "A" button) and then edit all your details how you would like them to be. The keyboard shortcut for the Text Tool is T.
As you edit them, make sure that before you move on to the next one, that they adhere to the settings below.
Since the Main Name area is comprised of 3 layers, the best thing to do to edit all of them is to hide the 2 you are not working with and making sure the one you want to work with is SELECTED. Finish one, hide it, move onto the next one. Make sure you SELECT it and make it the active layer.
Settings for the Text:
Main Name in Large (3 Layers Minimally)
• All 3 layers are to say exactly the same thing, from top to bottom, they are:
• Layer 1 (Dark) - Font Size 61, Kerning -2.0, Color=20201f
• Layer 2 (Dark) - Duplicate of Layer 1, this layer is shifted 1px over to the right to make text appear more bold, since the actual bold setting causes the font to lose its style.
• Layer 3 (Background) - Font Size 63, Kerning -2.8, Color=cdcdcd
- - • Play with and shift this around until you get a 3d text styling you enjoy, I used 2 layers for this.
- - • There are actually several ways the 3d metallic styling effect can be added. This is just what I did.
- - • You can make it look better by using several colors instead of just the one. Refer to the copies of the originals for reference.
UNSC ID Service Number
• Layer 1 - Font Size 10, Kerning 0.0, Color=20201f
Biography Header (Blue)
• Layer 1 - Font Size 18, Bold, Kerning -1.0, Color=4d97be
Biography Text Section
• Layer 1 - Font Size 14, Kerning -0.9, Hinting=Full, Color=d9d9d9
- - • For 14 lines of text (or less), use Line Spacing = 2.9
- - • For 15 lines of text, use Line Spacing = 1.5
- - • I couldn't get the text to justify, so I just added spaces between most of the words
(Kerning is the space between letters, you can edit it in the Text popup. For Line Spacing, find it in the Tool Options Dialog.)
Your Spartan Player-Model (or even a pic of your actual armor)
Just like with the thumbnail, you need to find a copy of your game-model and drag-and-drop it into the GIMP Window or the Layer Tree. If you actually get one from your service record on Halo Waypoint (or on Bungie.net for Halo Reach), then the background should already be transparent and you wont need to change anything.
If there is a background to your image, then you are going to need to work on removing it. Like I said, if you get one from your service record, you shouldn't have to. But if you end up needing to remove a background, add a Layer mask and use the brush and paint what you don't want to show up black. Make sure that you have the Layer Mask SELECTED as the Active Layer.
Once you have an image of just the armor with nothing in its background, you can work on scaling and positioning it similar to one of the original bio images. I personally tried to line mine up best with DeMarco's spartan armor. For others of you that use the Halo Reach player-model, then you will likely also be lining it up with DeMarco's armor, since they share a very similar stance. This of course is all about personal preference though, so position it however you'd like.
I have also included a Player-Model in the Template so that you know where to place yours in the Layer Tree and to give you an idea as to where to position it.
It is also an example of what NOT to do. I used the Fuzzy Selection tool to remove the background. It worked, but it also removed a lot of the details on the armor as well.
When you add your Player-Model, please feel free to delete the layer with the sample one I added.
Giving your Spartan Player-Model a Background Shadow:
For this, we will be using the Drop Shadow feature.
Before adding the shadow, it is best to first hide all the other layer besides the Active Layer (our Player-Model).
To add the Drop Shadow, go to Filters → Light & Shadow → Drop Shadow, this will open a settings/preference window up for the Drop Shadow tool.
For this, feel free to play with the settings, Undo them, and try again until you get what you want.
The settings I used were: Offset X = 4, Offset Y = 4, Blur Radius = 15, Opacity = 75
With the Drop Shadow added, there are some things that need to be cleaned up before we can move on.
We want the shadow behind the spartan to ONLY appear on the Titleblock, not outside it.
Cleaning up the Shadow:
When we create a Drop Shadow, a new layer gets created under the layer the shadow was meant for.
Go ahead and Hide everything except for the Drop Shadow layer and the Titleblock layer.
• Create a Layer Mask for the Drop Shadow layer and then select the Layer Mask and make it Active.
• Select the Brush Tool, make sure that the Brush is set to "2. Hardness 100" and make sure the color of the brush is set to absolute Black (HTML: 000000).
• Set the Size of the Brush to 1.00.
• Now, you want to go up to where the shadow comes into contact with the Titleblock. Zoom in (I zoom in to about 2300%).
• While making sure that the 1px Square of your Cursor remains below the bottom line of the Titleblock, Click a point below the Titleblock, then HOLD [Shift] on your keyboard. Move your mouse horizontally over to the far end of your screen and Click again just below the Titleblock. This will clean the entire line of pixels between the two clicks you make. It makes it very easy so you don't have to modify each pixel one-by-one, BUT... you NEED to go back over these lines more than once!
- - • Sometimes, while it might be very hard to see, what we are erasing might not be perfectly erased. We need to go back over these multiple times to try and get rid of them as best as possible.
- - • When working on image edits that have 100s of layers, if you don't clean things up properly, the imperfections add up and going back through every layer trying to fix them is a massive pain. That is one of the reasons we are setting the Brush to Hardness 100.
• Once you have a clean line between the Titleblock and the rest of the shadow, go ahead and increase the Brush Size and remove everything below the guideline you made for yourself.
• Once you are done with the shadow below the Titleblock, Repeat this process on the upper side of the Titleblock as well.
Fading out the Spartan's Legs/Lower Half (OPTIONAL):
Each of the Originals of Fireteam Majestic use different levels of fading.
DeMarco seems to not have any level of transparency, Grant only has transparency on one foot, Hoya has a slightly diagonal transparency which is pretty faint, Madsen is similar to Hoya's but is stronger, and then Thorne's has the strongest transparency/is the most faded.
• First, make a Duplicate of your Spartan Player-Model; go ahead and turn the visibility of the 1st Layer off and make sure that the Duplicate is Selected.
• Add a Layer Mask to the Duplicate and then make sure that the Layer Mask is Selected and Active.
• Select the Blend Tool (which fills a selected area with a color Gradient)
- - • The keyboard shortcut for the Blend Tool is L.
- - • Make sure your Color is set to absolute Black (HTML: 000000)
- - • Make sure the tool's Gradient is set to FG to BG (RGB) with the picture showing Black on the Left fading to White on the Right. This "should" be the default, but make sure to double check.
- - • Make sure the tool's Shape is set to Linear.
• Now, in the image window, we will be using a Click-Drag-Release move with the Blend/gradient tool. Click AND Hold a point below the Spartan's feet, then Drag your Mouse up Vertically to around the Waist/Belt of the Spartan and then Release. This will give us a similar affect to Thorne's Spartan's transparency. If you want more of the style of one of the other spartans, see below:
Making yourself into a Spartan (Adding your Face)
I mentioned above under tips and techniques what you want to do when taking pictures of yourself for this.
Hopefully, you've already taken some pictures that you are happy with and they look decently enough like they should fit in and replace one of Fireteam Majestic's heads. If you haven't, go back up to Step 0 and read the tips on taking pictures. Be sure to take more than 1 picture so you have more than 1 option.
With satisfactory pictures taken...
• Drag-and-Drop the photo you want to use into GIMP's image window or into the Layer Tree.
• With your image added, go ahead and start by making a Duplicate so you can maintain a point of reference to the original.
• Go ahead and hide every layer except for the Photos of yourself and the Original of the body+head that you want your skin tone and details to most closely look like (this does not need to be the same model you plan on placing your head onto). We are doing this because you will likely be going back and forth referencing how the head of one of Fireteam Majectic's members look compared to your own head.
• Once that is done, it is time to start playing around with the photo of yourself.
It is important to note that making armor and wearing it are not the only things that tie into costuming. There are more elements to it, but they are elements some choose to enjoy doing while others are fine without it. These extra elements involve what is behind the mask and the armor you might be wearing.
When it comes to costuming, one of the funnest things to do is to really get yourself into character. The more and more you put into your character, the funner things can become.
It is for that reason that I worked hard on giving my spartan a background story and a biography.
It is for that reason that I re-established the 405th Service Numbers thread.
It is for that reason that I am attempting to get our Service Numbers made officially recognized within the forum once you've reached infantryman status.
...and lastly, it is for that reason that I enjoy coming up with things like this:
If the transparent copy is hard to read, please feel free to click and expand the image with the black background! ↓ ↓ ↓
Bungie released official UNSC Bio Cards for each of the spartans on Fireteam Majestic as well as one for Dr. Halsey.
I thought, what better way to make myself feel as though I'm a part of the official universe than to make a UNSC Bio Card for myself?
Now, not only does my character have a deep background, but it also feels official to me, regardless of whether or not it really is official.
Not only am I excited to share this with you all, but I also hope to inspire others to make similar pieces of work, as such, I wanted to share a tutorial with you.
What you'll need:
• Image Template (see attached)
• Baksheesh Fonts (see attached)
• GIMP Free Image Editing Software
• Image of your Halo Reach or Halo 4 Player Model (Full Body) - This can be downloaded from your Waypoint Service Record or your Bungie.net Service Record
• Image to be used as your Thumbnail Icon (preferably an in-game screenshot of yourself with some awesome action in the background!)
• Photo(s) of your head
• This tutorial
This tutorial was designed to work with Windows
First you will need to download and install the necessary files and GIMP.
To install the Baksheesh fonts, Unzip the folder, and drag each of the Font Files inside the folder (don't drag the folder itself) into: C:\Windows\Fonts.
The Template file is a GIMP File which includes the Titleblock, the Text Zones and formatting (it is easy to mess the formatting up, but I am going to list all the setting you need to apply to the text, so no worries there), and it also includes all of the Official Bungie Images to use for reference purposes.
The template also includes layers for each of the members of Fireteam Majestic who have been stripped down and prepared for you to use. Some of the edges are a bit rough, but I used Layer Masks to remove the background, so if you feel inclined to clean them up, I have left you the means to do so.
Spoiler Alert - If you have NOT played Halo 4 Spartan Ops Season 1.5, delete the Dr. Halsey Layer, don't look at it
You might choose to go in and edit the Titleblock to remove the extra spacing that comes down if your name does not include hanging-down letters (g, p, y, j).
For this, all you need to do is copy the bottom edge of Grant or DeMarco's Titleblock, overlap it onto the current titleblock, and then trim the excess that sticks out.
The official versions for Fireteam Majestic have transparent backgrounds. If you want that "Official" look, then stay with the transparent background.
It is however nice to create a copy/2nd image that has a solid background behind it like I have shown in black above.
I have included both a black and white backgrounds in the template for your use. They are also great for making sure that the Window/Canvas/Image Size does not get stretched, as they serve as a point of reference to where the borders SHOULD be.
STEP 0:
Tips and Techniques:
• Hold [Shift] to Draw/Erase in Straight Lines.
• In the Layer Tree, the layers at the top are what sits on the top of the other layers, while the lower layers are the background layers.
• The "Active Layer", is the one you have highlighted within the Layer Tree. You can only edit the Active Layer, so make sure you select the right layer when you are making modifications.
• Some images when you try to erase the background will only turn white. This means they lack the ability to have a transparent background. To fix this, Right-Click on the Layer in the Layer Tree and select Add Alpha Channel.
• You can change the opacity/transparency of any given layer at any given time without making it permanent. To do this, make sure the Layer you want to change the transparency of is selected in the Layer Tree. Then, there is a bar at the top of the Layer Tree that you can drag (or enter a particular value into) which will change the transparency of the layer.
• If you are unsure about what you are going to do, create a Duplicate of the layer you are about to edit. If you hate what you've done, you can delete that layer and revert back to the original.
- - • [Right Click] on a Layer and select Duplicate
- - • TIP: In case you are working with transparent objects, hide the original layer, otherwise the layers together will give a not-as-transparent effect.
• Layer Masks allow you to go back in and edit what you could not normally when using the Eraser tool. It with the paint brush set to White (Add) or Black (Remove)
- - • To create a Layer Mask on a Layer, [Right Click] the layer and select Add Layer Mask from the context menu. In the pop-up, select the default option "White (Full Opacity)"
- - • TIP: For better erasing, set Brush Hardness to 100% when using the Brush with Layer Masks.
Modifying Colors/The image of your Face:
• Saturation - essentially removes color when you decrease it while increasing it adds color.
- - • Colors → Hue-Saturation... → Saturation
• Brightness - changes the tint/shade of the image, attempting to turn everything either darker or brighter.
- - • Colors → Brightness-Contrast... → Brightness
• Contrast - takes the levels of brightness and darkness and tries to divide them and separate them more.
- - • Colors → Brightness-Contrast... → Contrast
• Selective Gaussian Blur - blurs neighboring pixels, but only in low-contrast areas. What this means, is that it can make you look more cartoon-y (or CGI in appearance) by making your primary features "pop" more.
- - • Filters → Blur → Selective Gaussian Blur...
Taking Pictures:
• When you are taking pictures of your head, it is better to do so at a location that has good lighting in front of you as well as good lighting behind you.
• It is also nice to have something in the background that contrasts you well. (Have brown hair? Don't take a photo in front of a brown wall.)
• Taking pictures with a high resolution is also nice, because it will allow you to change the details and colors better without actually losing detail before you scale the image down.
• There are several spartan models to choose from, pick the stance you want to go with the most, and when you take your picture, try to emulate the position of their head and the shadows that get cast on their head.
• If you are using your phone to take pictures and hate how there are turning out even though they look awesome in your camera app, then take a screenshot rather than taking a picture!!! The resolution wont be as good, but the important thing is that you are happy with the image.
• Give yourself the chance to play with and test things out. Experiment. Only after trying to play with the options should you go to google to ask questions. I don't mind helping, but I would like you all to learn some things on your own.
STEP 1:
The Titleblock, the Text, and the Thumbnail Image
The Titleblock is already set up for you to use. Editing out the text in the Titleblock and trying to get it to look good was probably the hardest part other than trying to get your head to look like you could be in a videogame. Since I've already done this for you, you can freely proceed to getting straight into this.
Thumbnail/Avatar Image
First, you need to find a Thumbnail/Avatar image you want to use. It would be best if it is around 140px or so. The Thumbnail window is about 125x125px, so you want to make sure you have an image large enough that hopefully you wont need to scale it up.
When you add the Thumbnail (which you can do by just dragging and dropping it into the window), make sure you place it under the Titleblock's Layer in the Layer Tree. This will make it easier to work with. Instead of having to trim the Thumbnail to the shape of the window, you can use the window as a frame instead.
I currently have a layer I added as a placeholder of where you should add your Thumbnail. Once you get yours added, feel free to delete it.
When you have finished adding your Thumbnail image, proceed to going in and using the Text Editor (the big "A" button) and then edit all your details how you would like them to be. The keyboard shortcut for the Text Tool is T.
As you edit them, make sure that before you move on to the next one, that they adhere to the settings below.
Since the Main Name area is comprised of 3 layers, the best thing to do to edit all of them is to hide the 2 you are not working with and making sure the one you want to work with is SELECTED. Finish one, hide it, move onto the next one. Make sure you SELECT it and make it the active layer.
Settings for the Text:
Main Name in Large (3 Layers Minimally)
• All 3 layers are to say exactly the same thing, from top to bottom, they are:
• Layer 1 (Dark) - Font Size 61, Kerning -2.0, Color=20201f
• Layer 2 (Dark) - Duplicate of Layer 1, this layer is shifted 1px over to the right to make text appear more bold, since the actual bold setting causes the font to lose its style.
• Layer 3 (Background) - Font Size 63, Kerning -2.8, Color=cdcdcd
- - • Play with and shift this around until you get a 3d text styling you enjoy, I used 2 layers for this.
- - • There are actually several ways the 3d metallic styling effect can be added. This is just what I did.
- - • You can make it look better by using several colors instead of just the one. Refer to the copies of the originals for reference.
UNSC ID Service Number
• Layer 1 - Font Size 10, Kerning 0.0, Color=20201f
Biography Header (Blue)
• Layer 1 - Font Size 18, Bold, Kerning -1.0, Color=4d97be
Biography Text Section
• Layer 1 - Font Size 14, Kerning -0.9, Hinting=Full, Color=d9d9d9
- - • For 14 lines of text (or less), use Line Spacing = 2.9
- - • For 15 lines of text, use Line Spacing = 1.5
- - • I couldn't get the text to justify, so I just added spaces between most of the words
(Kerning is the space between letters, you can edit it in the Text popup. For Line Spacing, find it in the Tool Options Dialog.)
STEP 2:
Your Spartan Player-Model (or even a pic of your actual armor)
Just like with the thumbnail, you need to find a copy of your game-model and drag-and-drop it into the GIMP Window or the Layer Tree. If you actually get one from your service record on Halo Waypoint (or on Bungie.net for Halo Reach), then the background should already be transparent and you wont need to change anything.
If there is a background to your image, then you are going to need to work on removing it. Like I said, if you get one from your service record, you shouldn't have to. But if you end up needing to remove a background, add a Layer mask and use the brush and paint what you don't want to show up black. Make sure that you have the Layer Mask SELECTED as the Active Layer.
Once you have an image of just the armor with nothing in its background, you can work on scaling and positioning it similar to one of the original bio images. I personally tried to line mine up best with DeMarco's spartan armor. For others of you that use the Halo Reach player-model, then you will likely also be lining it up with DeMarco's armor, since they share a very similar stance. This of course is all about personal preference though, so position it however you'd like.
I have also included a Player-Model in the Template so that you know where to place yours in the Layer Tree and to give you an idea as to where to position it.
It is also an example of what NOT to do. I used the Fuzzy Selection tool to remove the background. It worked, but it also removed a lot of the details on the armor as well.
When you add your Player-Model, please feel free to delete the layer with the sample one I added.
Giving your Spartan Player-Model a Background Shadow:
For this, we will be using the Drop Shadow feature.
Before adding the shadow, it is best to first hide all the other layer besides the Active Layer (our Player-Model).
To add the Drop Shadow, go to Filters → Light & Shadow → Drop Shadow, this will open a settings/preference window up for the Drop Shadow tool.
For this, feel free to play with the settings, Undo them, and try again until you get what you want.
The settings I used were: Offset X = 4, Offset Y = 4, Blur Radius = 15, Opacity = 75
With the Drop Shadow added, there are some things that need to be cleaned up before we can move on.
We want the shadow behind the spartan to ONLY appear on the Titleblock, not outside it.
Cleaning up the Shadow:
When we create a Drop Shadow, a new layer gets created under the layer the shadow was meant for.
Go ahead and Hide everything except for the Drop Shadow layer and the Titleblock layer.
• Create a Layer Mask for the Drop Shadow layer and then select the Layer Mask and make it Active.
• Select the Brush Tool, make sure that the Brush is set to "2. Hardness 100" and make sure the color of the brush is set to absolute Black (HTML: 000000).
• Set the Size of the Brush to 1.00.
• Now, you want to go up to where the shadow comes into contact with the Titleblock. Zoom in (I zoom in to about 2300%).
• While making sure that the 1px Square of your Cursor remains below the bottom line of the Titleblock, Click a point below the Titleblock, then HOLD [Shift] on your keyboard. Move your mouse horizontally over to the far end of your screen and Click again just below the Titleblock. This will clean the entire line of pixels between the two clicks you make. It makes it very easy so you don't have to modify each pixel one-by-one, BUT... you NEED to go back over these lines more than once!
- - • Sometimes, while it might be very hard to see, what we are erasing might not be perfectly erased. We need to go back over these multiple times to try and get rid of them as best as possible.
- - • When working on image edits that have 100s of layers, if you don't clean things up properly, the imperfections add up and going back through every layer trying to fix them is a massive pain. That is one of the reasons we are setting the Brush to Hardness 100.
• Once you have a clean line between the Titleblock and the rest of the shadow, go ahead and increase the Brush Size and remove everything below the guideline you made for yourself.
• Once you are done with the shadow below the Titleblock, Repeat this process on the upper side of the Titleblock as well.
Fading out the Spartan's Legs/Lower Half (OPTIONAL):
Each of the Originals of Fireteam Majestic use different levels of fading.
DeMarco seems to not have any level of transparency, Grant only has transparency on one foot, Hoya has a slightly diagonal transparency which is pretty faint, Madsen is similar to Hoya's but is stronger, and then Thorne's has the strongest transparency/is the most faded.
• First, make a Duplicate of your Spartan Player-Model; go ahead and turn the visibility of the 1st Layer off and make sure that the Duplicate is Selected.
• Add a Layer Mask to the Duplicate and then make sure that the Layer Mask is Selected and Active.
• Select the Blend Tool (which fills a selected area with a color Gradient)
- - • The keyboard shortcut for the Blend Tool is L.
- - • Make sure your Color is set to absolute Black (HTML: 000000)
- - • Make sure the tool's Gradient is set to FG to BG (RGB) with the picture showing Black on the Left fading to White on the Right. This "should" be the default, but make sure to double check.
- - • Make sure the tool's Shape is set to Linear.
• Now, in the image window, we will be using a Click-Drag-Release move with the Blend/gradient tool. Click AND Hold a point below the Spartan's feet, then Drag your Mouse up Vertically to around the Waist/Belt of the Spartan and then Release. This will give us a similar affect to Thorne's Spartan's transparency. If you want more of the style of one of the other spartans, see below:
• Madsen - you'll want to start the same as you did above, but instead you only want to Drag and Release up to about Mid-Thigh instead of at the waist.
• Hoya - you'll want to Click below the bottom-left of the foot of the spartan and then Drag it Diagonally to the Mid-Thigh of the Opposite Leg, and then Release rather than at a point at mid-thigh level between the two of them. If you find the level of the fade to be too great, decrease the Opacity of the Blend Tool down from 100%.
• Grant - you'll want to Click below the bottom-left of the foot of the spartan and then Drag it Diagonally to the knee of the Opposite Leg, and then Release.
- - • NOTE: When making fades Diagonally, it is easy to also affect regions you did not intend to affect (such as the Spartan's Elbow). If this happens, hit Undo (Ctrl+Z) and select a less severe angle from Vertical.
• Hoya - you'll want to Click below the bottom-left of the foot of the spartan and then Drag it Diagonally to the Mid-Thigh of the Opposite Leg, and then Release rather than at a point at mid-thigh level between the two of them. If you find the level of the fade to be too great, decrease the Opacity of the Blend Tool down from 100%.
• Grant - you'll want to Click below the bottom-left of the foot of the spartan and then Drag it Diagonally to the knee of the Opposite Leg, and then Release.
- - • NOTE: When making fades Diagonally, it is easy to also affect regions you did not intend to affect (such as the Spartan's Elbow). If this happens, hit Undo (Ctrl+Z) and select a less severe angle from Vertical.
STEP 3:
Making yourself into a Spartan (Adding your Face)
I mentioned above under tips and techniques what you want to do when taking pictures of yourself for this.
Hopefully, you've already taken some pictures that you are happy with and they look decently enough like they should fit in and replace one of Fireteam Majestic's heads. If you haven't, go back up to Step 0 and read the tips on taking pictures. Be sure to take more than 1 picture so you have more than 1 option.
With satisfactory pictures taken...
• Drag-and-Drop the photo you want to use into GIMP's image window or into the Layer Tree.
• With your image added, go ahead and start by making a Duplicate so you can maintain a point of reference to the original.
• Go ahead and hide every layer except for the Photos of yourself and the Original of the body+head that you want your skin tone and details to most closely look like (this does not need to be the same model you plan on placing your head onto). We are doing this because you will likely be going back and forth referencing how the head of one of Fireteam Majectic's members look compared to your own head.
• Once that is done, it is time to start playing around with the photo of yourself.
Please note that everyone's results might vary. We do not all have the same camera, skin tone, or lighting available.
Because of this, I cannot give an exact list of all the settings you need to change, but I can provide an example of what to do.
You will be using:
• Layer Masks to remove the background, Duplicates to back up your progress,
- - - • It is a good idea to consider creating a Duplicate after every 5 steps.
• Contrast, Saturation, and Brightness to tweak the colors,
• the Scale Tool, the Move Tool, the Rotate Tool, and the Measure Tool to get your head lined up with the Undersuit,
• and the Selective Gaussian Blur filter to make yourself look like a videogame character.
Make sure you keep track of what you do on a log (whether it is on a sheet of paper or in a Notepad file on your computer)
Neck Shadow:
This will be similar to what we had to do with our Spartan Player-Model where we add the shadow, but then we have to go back and remove where it is unnecessary. In this case, we only want the shadow to be around the collar of your neck.
• Make sure the Layer with the Body/Stance you are using is selected.
• Add a Drop Shadow using the default settings
Once you are satisfied with it, it is time to move onto the final touch....
Adding the Human Figure's Drop Shadow
• Before you create the Drop Shadow for the Un-armored Spartan, you will want to Duplicate the layers relating to the Unarmored Spartan. This includes the Head, the Undersuit, and the Neck Shadow.
• With Duplicates made, Turn OFF the visibility of every other layer that is not one of those 3 duplicates.
• With only those 3 layers visible, you want to Right Click one of the Layers in the Layer Tree and select "Merge Visible Layers..."
With your new Merged Layer, it is time to add the final touch, the Drop Shadow.
Once again, go to Filters → Light & Shadow → Drop Shadow
Drop Shadow Settings: Offset X and Y = 4, Blur Radius = 15, Opacity = 60
And that's pretty much it, you are done!
The only thing you really have left to do is making sure that your canvas stayed the same size as when you started.
The image needs to be 660x500px, sometimes as you work in gimp, the window/canvas sometimes expands. I'm not sure what causes it, but anyone who needs help with getting any excess borders trimmed after they are completely done with everything else, let me know. You can use the Black Background Layer to Identify if the Canvas has resized itself.


Because of this, I cannot give an exact list of all the settings you need to change, but I can provide an example of what to do.
You will be using:
• Layer Masks to remove the background, Duplicates to back up your progress,
- - - • It is a good idea to consider creating a Duplicate after every 5 steps.
• Contrast, Saturation, and Brightness to tweak the colors,
• the Scale Tool, the Move Tool, the Rotate Tool, and the Measure Tool to get your head lined up with the Undersuit,
• and the Selective Gaussian Blur filter to make yourself look like a videogame character.
Make sure you keep track of what you do on a log (whether it is on a sheet of paper or in a Notepad file on your computer)
EXAMPLE:While I don't remember 100% what I did for mine because I didn't write it down, I have tried to go back and get some simlar results. As you might be able to tell below, you just have to play around until you get something you like.
1) Duplicate Original Photo, Hide Original, Select Copy as Active Layer
- - • Note: Original Head 285px Tall
2) Scale Tool - Link Height & Width Ratios - Scale by: Percentage - 50%, 50%
- - • Note: Head now 138px Tall
3) Saturation = -30
4) Contrast = +20
5) Selective Gaussian = 5, 10
6) Brightness = -10
7) Saturation = -20
8) Contrast = +20, Brightness = +20
9) Saturation = -10, Lightness = -10
10) Unsharpen Mask = 5, 0.10, 0
11) Brightness = -20
12) Add Layer Mask, Select Layer Mask, Remove everything except head and neck - Leave Rough, no need to get extremely detailed.
13) Measure Spartan top of head to bottom of neck
14) Scale personal head down near to that value - Scale Tool Interpolation Setting = "Sinc (Lanczos3)"
15) Clean up Background with Layer Mask
16) Place your cleaned up Head Cutout in Layer Tree underneath the Stance/Body that you intend to use. You want the Body to sit on top of and overlap your neck.
17) Use the Move Tool and move the Head Cutout to the relative position it needs to be.
18) Using the Scale Tool, continue to adjust the size little by little until the neck fits the gap fairly closely.
19) Use the Move Tool again to reposition your Head Cutout better
20) Use the Rotate Tool to make minor adjustments so that your neck lines up better with the body and the former spartan's neck. (I had to rotate my picture -2.00 degrees)
21) Fill in any gaps around the neck that might not have been filled.
22) Finish any minor adjustments to the color or position or size of the Head (I decided to add 30 Brightness, 20 Contrast, and negative 20 Saturation)
Once you are Satisfied with the head, it is time to move on....- - • Note: Original Head 285px Tall
2) Scale Tool - Link Height & Width Ratios - Scale by: Percentage - 50%, 50%
- - • Note: Head now 138px Tall
3) Saturation = -30
4) Contrast = +20
5) Selective Gaussian = 5, 10
6) Brightness = -10
7) Saturation = -20
8) Contrast = +20, Brightness = +20
9) Saturation = -10, Lightness = -10
10) Unsharpen Mask = 5, 0.10, 0
11) Brightness = -20
12) Add Layer Mask, Select Layer Mask, Remove everything except head and neck - Leave Rough, no need to get extremely detailed.
13) Measure Spartan top of head to bottom of neck
14) Scale personal head down near to that value - Scale Tool Interpolation Setting = "Sinc (Lanczos3)"
15) Clean up Background with Layer Mask
16) Place your cleaned up Head Cutout in Layer Tree underneath the Stance/Body that you intend to use. You want the Body to sit on top of and overlap your neck.
17) Use the Move Tool and move the Head Cutout to the relative position it needs to be.
18) Using the Scale Tool, continue to adjust the size little by little until the neck fits the gap fairly closely.
19) Use the Move Tool again to reposition your Head Cutout better
20) Use the Rotate Tool to make minor adjustments so that your neck lines up better with the body and the former spartan's neck. (I had to rotate my picture -2.00 degrees)
21) Fill in any gaps around the neck that might not have been filled.
22) Finish any minor adjustments to the color or position or size of the Head (I decided to add 30 Brightness, 20 Contrast, and negative 20 Saturation)
Neck Shadow:
This will be similar to what we had to do with our Spartan Player-Model where we add the shadow, but then we have to go back and remove where it is unnecessary. In this case, we only want the shadow to be around the collar of your neck.
• Make sure the Layer with the Body/Stance you are using is selected.
• Add a Drop Shadow using the default settings
Drop Shadow Settings: Offset X and Y = 4, Blur Radius = 15, Opacity = 60
• Add a Layer Mask to the Drop Shadow and remove everything except for around the collar. You might need to trim into the collar line as well to make it look right. Using your [Shift] key, it is pretty easy to clean up the shadow into a "V" shape.Once you are satisfied with it, it is time to move onto the final touch....
Adding the Human Figure's Drop Shadow
• Before you create the Drop Shadow for the Un-armored Spartan, you will want to Duplicate the layers relating to the Unarmored Spartan. This includes the Head, the Undersuit, and the Neck Shadow.
• With Duplicates made, Turn OFF the visibility of every other layer that is not one of those 3 duplicates.
• With only those 3 layers visible, you want to Right Click one of the Layers in the Layer Tree and select "Merge Visible Layers..."
When you do this, those Duplicates will all merge into a single layer, destroying the independent layers in the process.
We made duplicates of those layers in order to preserve the originals from merging into one in case we decide to go back and edit them.
We made duplicates of those layers in order to preserve the originals from merging into one in case we decide to go back and edit them.
With your new Merged Layer, it is time to add the final touch, the Drop Shadow.
Once again, go to Filters → Light & Shadow → Drop Shadow
Drop Shadow Settings: Offset X and Y = 4, Blur Radius = 15, Opacity = 60
And that's pretty much it, you are done!
The only thing you really have left to do is making sure that your canvas stayed the same size as when you started.
The image needs to be 660x500px, sometimes as you work in gimp, the window/canvas sometimes expands. I'm not sure what causes it, but anyone who needs help with getting any excess borders trimmed after they are completely done with everything else, let me know. You can use the Black Background Layer to Identify if the Canvas has resized itself.
Attachments
Last edited by a moderator:
